シバ山がブログを作る上でお世話になった書籍の3冊目。Wordpressでマルチサイトの管理・構築が主題なのですが、スマートフォン、タブレットへの最適化の話も含まれています。
WordPressで複数のブログサイトを構築したり、それぞれのブログを管理したりするためのテクニックが本書の主題です。たとえば、ルートページからそれぞれのブログに繋げたり、親テーマと子テーマの作成と設定とか。でも、ウチのブログはマルチサイトなことはやっていないので…そのあたりの紹介を期待した方にはごめんなさい。
この本を手にした目的は、スマートフォン&タブレット最適化の解説があったからです。他にもスマートフォンやタブレット向けの本はあったのですが、パラパラとめくってみて、なんとなく本書が一番よさそうに見えたというのが理由です。
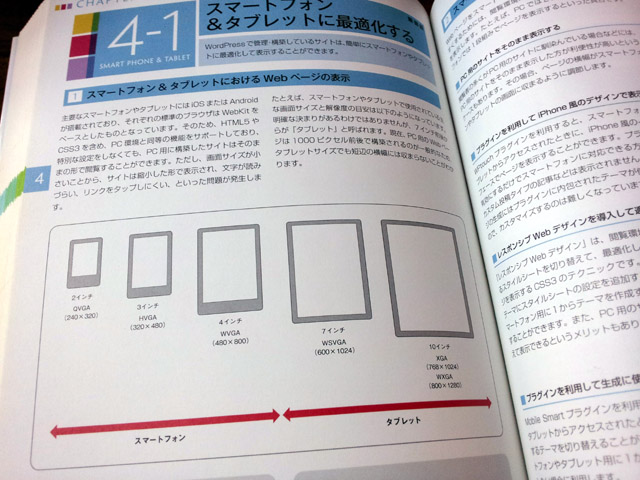
スマートフォン&タブレット最適化の方法として4つの方法が解説されています。

1.PC用のサイトをそのまま表示する方法
viewportの横幅を指定することでPC用の表示をそのまま縮小して表示しよう、という方法ですね。ヘッダーに1行追加するだけなので、1番お手軽です。
ですが、PCとスマホは操作性が違うので、これが最適解となるためには、そもそもPC用のデザインをスマホで表示しても平気なものにしておく必要があります。 そういう意味では、一見お手軽そうにみえて、実はかなり頭をひねる必要がありそうな方法です。
2.プラグイン(WPtouch)を利用する方法
WordPressは豊富なプラグインがウリです。その中でもWPtouchは大人気といってもいいでしょう。 インストールして有効化するだけで、スマホでの表示はiPhone風になります。これもかなりお手軽な方法といえます。 問題は自分の好みのデザインにできないことですが、有料版のWPtouch Proでは、表示のカスタマイズもできるそうです。 また、有料版でなければタブレットに対応していないらしく、無料版の場合、タブレットからはPC表示になるようです。
3.レスポンシブWebデザインを導入する方法
当ブログで採用したのはこれ。表示する環境によって適用するスタイルシートを切り替える方法です。 PC用、スマホ用、タブレット用の3種類のスタイルシートを用意して、画面サイズの横幅に合わせて切り替えています。 3つもスタイルシートを作らないといけないのは手間ですが、自分の好きなデザインにカスタマイズできるところが最大の魅力です。
苦労するのは、元になるPC用で1つ変更をすると、スマホ版、タブレット版にも適用してテストしないといけないところ。 やるならPC版をガッチリ完成させてから他のスタイルシートに転用していくのがよさそうです。なかなかそんな都合よくはいかないでしょうけど…
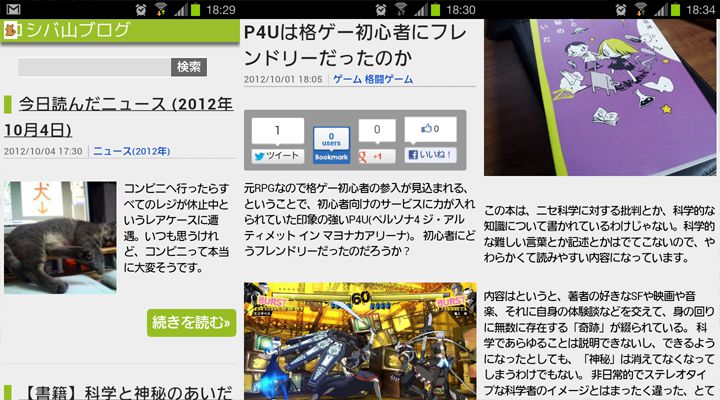
ちなみに当ブログのスマホ表示はこんな感じ。ヘッダーを小さくしたり、サイドバーを削ったりしてます。
※2013/11/1追記
現在は違うレイアウトになっています。

4.専用のテーマを作って切り替える方法
最後はスマホ・タブレット専用のテーマを作ってしまおうという方法。 スタイルシートだけではなく、テーマそのものを全部作ってしまおうというわけです。 もっとも自由度が高い分、もっとも労力も重たそうです。 テーマの切り替えは「Mobile Smart」というプラグインを使って実行します。
スマートフォンやタブレットによるネット利用はどんどん増えていくでしょうから、スマホ・タブレット対応はますます重要になってくると思います。 そのうち、スマホ向けのデザインをメインにしちゃえばいいのかも、なんてことになるのかもしれません。ウチのブログはレスポンシブWebデザインを採用したのですが、まだまだ不具合もありそうで、まだまだ先は長そうです…
マイナビ
売り上げランキング: 61179